더보기
최신 글
업데이트 내역
v1.02 JS코드 최적화(light-tt 제거관련) 오토 슬라이드 코드, 설정 추가 v1.011 정책 업데이트 반영 v1.01 JS관련 문제수정 v1.0 최초 버전 배포
스킨 적용방법
다운로드 받으셨나요? 먼저 다운받기(결제)를 통해 파일을 다운로드 받습니다. 티스토리 스킨 등록방법 스킨 변경 -> 스킨 등록에 접속합니다. 다운받은 파일을 모두 업로드해주시면됩니다. 저장 버튼을 누르시면 완료주의사항
스킨 편집 제한범위 이 스킨은 제작자를 속이는 용도로 스킨을 편집하는것을 허용하지 않습니다. 대표적인 허용되지 않는 행위 페이지 하단의 Designed by hi098123 을 변경하는 행위 (제거는 가능) 자신이 만든 것 처럼 오해를 일으킬만한 문구를 넣는등의 행위 최상단 정보 제거 Designed by hi098123은 삭제하셔도 됩니다. 그러나, 최상단 정보는 유지해주세요. Style, JS 파일안내 이 스킨은 style은 압축하여, JS파일은 난독화 처리되어 제공됩니다. CSS 압축은 뷰티파이어를 통해 쉽게 해제가 가능합니다 JS파일은 특정 페이지에서만 이용가능하므로 최초 등록도메인과 다른 경우 이용이 불가합니다. #주의 : 도메인주소 변경시 JS파일을 더 이상 이용 불가함 지원 브라우저 : IE..
글 디자인
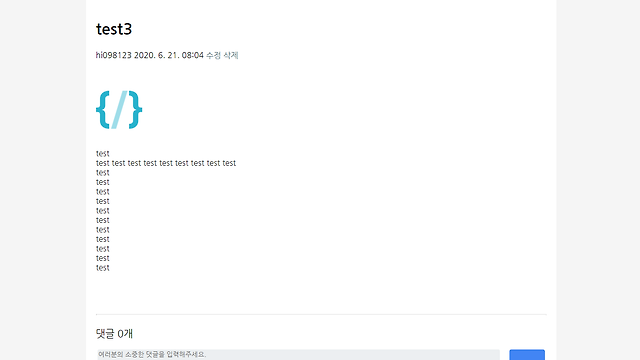
PC 화면 / Mobile 화면 스킨 설정에서 댓글 숨기기를 하는경우 댓글기능이 사라집니다. 보통 회사소개 페이지는 댓글기능이 필요없기 때문에 꺼놓으시면 됩니다. 댓글 기능 제거 화면 회사 소개 페이지에서는 굳이 댓글을 활성화 할 필요는 없다. 이미지는 티스토리 글 쓰기 페이지에서 좌측정렬 가운데정렬 우측정렬등을 선택가능하다.
스킨 설정
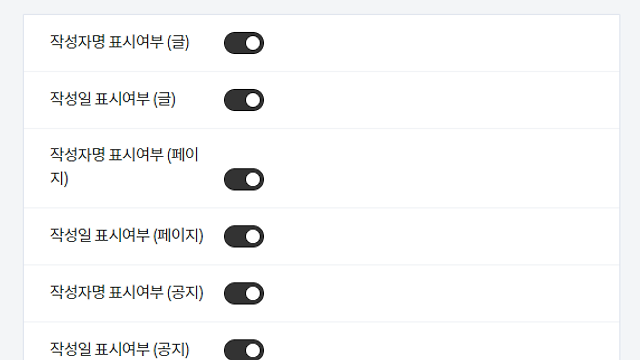
레이아웃 슬라이더 이미지 크기 설명 확인하기 본문(글) 너비를 정할수있습니다. light-tt 플러그인은 티스토리 기본 플러그인이며, 글의 이미지 클릭시 큰 이미지를 볼 수 있습니다. 댓글기능은 소개용 페이지에서는 필요없기 때문에 켜고 끌 수 있습니다. 헤더설정 로고이미지를 설정할 수 있습니다. 유튜브이미지로 테스트해본 예시입니다. 크기는 구글 로고검색을 위해 112px이상의 정사각형으로 해주세요 안내 : 페이지에 표시될때는 40px * 40px으로 표시됩니다. 글 설정 글, 페이지, 공지의 작성자명, 작성일을 숨기기/보이기 할 수 있습니다. 세부 설정 키워드 제목 : 글 제목 - 블로그 이름 브랜드 제목 : 블로그 이름 - 글 제목 일반적으로 검색엔진에 키워드 제목이 좋지만 회사소개페이지는 브랜드 제목..
티스토리 페이지 원하는 주소만들기
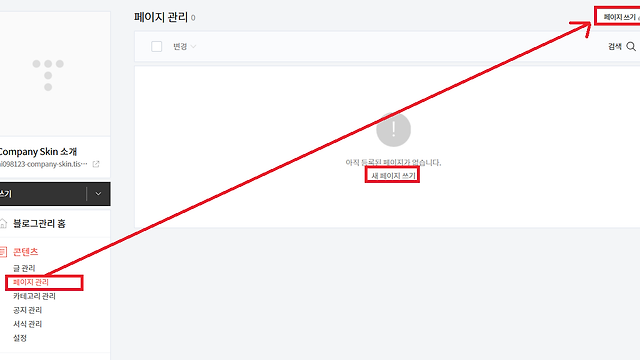
티스토리의 페이지 주소는 티스토리주소/pages/제목 위와 같은 형태를 띕니다. 이 주소를 활용하면 개인정보 처리방침등 특수한 목적으로 글을 작성할 수 있습니다. 블로그 관리 - 페이지 관리 - 페이지 쓰기에 들어갑니다. 제목에 원하는 단어를 씁니다. 발행을 누르면 원하는 페이지 주소로 발행됨을 알수있습니다. 한번 저장을 한 후에는 제목을 변경하여도 주소가 변경되지 않습니다. 따라서 해당 주소로 제목을 변경하여 사용하실 수 있습니다. 주의 "/", ":" 같은 기호는 사라집니다.
더보기
스킨
업데이트 내역
v1.02 JS코드 최적화(light-tt 제거관련) 오토 슬라이드 코드, 설정 추가 v1.011 정책 업데이트 반영 v1.01 JS관련 문제수정 v1.0 최초 버전 배포주의사항
스킨 편집 제한범위 이 스킨은 제작자를 속이는 용도로 스킨을 편집하는것을 허용하지 않습니다. 대표적인 허용되지 않는 행위 페이지 하단의 Designed by hi098123 을 변경하는 행위 (제거는 가능) 자신이 만든 것 처럼 오해를 일으킬만한 문구를 넣는등의 행위 최상단 정보 제거 Designed by hi098123은 삭제하셔도 됩니다. 그러나, 최상단 정보는 유지해주세요. Style, JS 파일안내 이 스킨은 style은 압축하여, JS파일은 난독화 처리되어 제공됩니다. CSS 압축은 뷰티파이어를 통해 쉽게 해제가 가능합니다 JS파일은 특정 페이지에서만 이용가능하므로 최초 등록도메인과 다른 경우 이용이 불가합니다. #주의 : 도메인주소 변경시 JS파일을 더 이상 이용 불가함 지원 브라우저 : IE..
글 디자인
PC 화면 / Mobile 화면 스킨 설정에서 댓글 숨기기를 하는경우 댓글기능이 사라집니다. 보통 회사소개 페이지는 댓글기능이 필요없기 때문에 꺼놓으시면 됩니다. 댓글 기능 제거 화면 회사 소개 페이지에서는 굳이 댓글을 활성화 할 필요는 없다. 이미지는 티스토리 글 쓰기 페이지에서 좌측정렬 가운데정렬 우측정렬등을 선택가능하다.
스킨 설정
레이아웃 슬라이더 이미지 크기 설명 확인하기 본문(글) 너비를 정할수있습니다. light-tt 플러그인은 티스토리 기본 플러그인이며, 글의 이미지 클릭시 큰 이미지를 볼 수 있습니다. 댓글기능은 소개용 페이지에서는 필요없기 때문에 켜고 끌 수 있습니다. 헤더설정 로고이미지를 설정할 수 있습니다. 유튜브이미지로 테스트해본 예시입니다. 크기는 구글 로고검색을 위해 112px이상의 정사각형으로 해주세요 안내 : 페이지에 표시될때는 40px * 40px으로 표시됩니다. 글 설정 글, 페이지, 공지의 작성자명, 작성일을 숨기기/보이기 할 수 있습니다. 세부 설정 키워드 제목 : 글 제목 - 블로그 이름 브랜드 제목 : 블로그 이름 - 글 제목 일반적으로 검색엔진에 키워드 제목이 좋지만 회사소개페이지는 브랜드 제목..
스킨 - 푸터(footer)
푸터 footer는 페이지 하단에 있는 메뉴, 정보, 카피라이트등을 의미합니다. 푸터수정은 HTML편집 이용을 권장합니다. 스킨편집에서 입력하는 글자에는 100자 제한이 있어 원하는 문장 작성에 불리할수있습니다. 푸터메뉴 예시 푸터메뉴에는 7종류의 메뉴가 있습니다. 보통은 2~4개만 사용하게 설계되었습니다. 권장하는 개수는 0개 또는 2개~6개입니다. 0개 사용시 위 사진의 회색부분 내용이 사라집니다. 푸터 메뉴 색상 변경기능이 제공됩니다. 사이드 바 블로그 관리 - 꾸미기 - 사이드 바에서 메뉴를 고르실 수 있습니다. 오른쪽 "사이드바1"이 선택된 옵션입니다. 드래그하셔서 순서를 바꾸실 수 있습니다. 스킨편집에서 푸터메뉴를 수정할 수 있습니다. HTML입력이 가능하여 HTML태그 입력예시로 작성하였습니..
더보기
티스토리

스킨 적용방법
다운로드 받으셨나요? 먼저 다운받기(결제)를 통해 파일을 다운로드 받습니다. 티스토리 스킨 등록방법 스킨 변경 -> 스킨 등록에 접속합니다. 다운받은 파일을 모두 업로드해주시면됩니다. 저장 버튼을 누르시면 완료